3 Méthodes Prouvées pour Créer un Site Internet Personnalisé
Bienvenue dans ce 20ème numéro de l'APJ 😃
Dans cette newsletter, je partage des conseils, réflexions et astuces sur le Solopreneuriat Technique et plus généralement sur le Bricolage.
Et ça ne sort pas de mon chapeau, j'ai plus de 10 ans de pratique du Solopreneuriat Technique (j'en vis, librement) et plus de 30 ans (urgh!) de pratique du Bricolage.
Aujourd'hui il va être question de création de site internet. Et comme je n'ai pas de sponsor pour ce numéro, je vais me sponsoriser moi-même : j'ai mis à jour renaudiltis.com avec l'archivage de tous les anciens numéros de l'APJ.
C'était un gros boulot car j'ai fait un truc sur mesure, entièrement codé à la main, alors que je ne connaissais pas grand chose aux sites responsive il y a encore 2 mois. (Responsive = qui s'adapte à la taille de l'écran sur lequel le site est visité).
Comme je ne suis ni un designer web professionnel, ni un codeur professionnel, j'aurais besoin de votre avis sur le fonctionnement et la qualité / lisibilité du site :
- voudriez-vous visiter renaudiltis.com et ses différentes pages,
- avec différentes tailles d'écran,
- et me dire ce que vous verriez comme améliorations ?
- pour que je puisse optimiser le site.
Merci d'avance pour votre retour, il vous suffit de répondre à ce mail pour le faire.
Et bien entendu partager le lien direct de vos numéros préférés de l'APJ avec les copains ou sur vos réseaux !
Internet est la révolution de notre époque.
Le fait est maintenant indiscutable, même si la transition a été assez longue, il y a un avant, et un après.
Internet, je me souviens encore de son arrivée à l'Île de La Réunion pendant ma première année de job salarié en tant qu'ingénieur : sans télévision depuis des années, je n'avais aucune idée de ce que c'était et je ne connaissais par la différence entre une adresse email et une URL.
Alors quand j'ai dû me faire envoyer des documents par un gros cabinet de consulting sur la gestion des déchets (oui, j'ai eu des carrières variées 😄), et bien j'ai dû me dém...brouiller.
J'ai fini par trouver un gars à l'Université de la Réunion pour utiliser son adresse mail et récupérer le dossier à la vitesse des modems 56k de l'époque (gniiii...gniiiiiii...gniii...).
J'ai donc pris le train de l'Internet un peu en retard, éloignement de la métropole et manque d'infrastructures locales oblige.
Et puis à l'époque, j'allais faire le zazou dans les canyons et sur les arêtes, j'avais autre chose à faire que de m'intéresser à un bouleversement mondial 😉
Mais j'ai commencé à m'y intéresser sérieusement une fois devenu Professeur des Écoles. J'ai notamment appris à créer mon premier site internet en suivant une formation à l'utilisation de Dreamweaver au service informatique de l'inspection de Saint-Paul.
C'était les débuts de ce logiciel de création de site internet et il m'a permis de faire mon premier petit site perso, hébergée à l'époque sur Wanadoo, l'ancêtre d'Orange.
Suivant mes envies et besoins j'ai ensuite navigué au fil du temps entre divers outils gratuits : Izispot, Wordpress, Drupal, etc.
Ceux qui me connaissent de longue date se souviennent encore de "Spotar" et de "Spotar à Mayotte".

Quand je suis devenu solopreneur technique, le besoin de communiquer sur le web s'est fait très pressant et comme je n'étais pas un grand fan des réseaux sociaux, je me suis réintéressé de près à la création de sites.
Pourquoi créer un site internet personnel ?
On peut réaliser un site juste pour le plaisir du partage ou du show off - comme c'était mon cas au début - mais si on veut vendre une compétence et des produits, cela devient un outil de communication puissant, voire indispensable :
- C'est une carte de visite sur laquelle vous pouvez vous exprimer librement, mettre des photos, vous présenter, présenter vos compétences et réalisations, et que le visiteur peut parcourir en prenant son temps.
- Le contenu vous appartient, contrairement aux réseaux sociaux. Il n'est pas phagocyté par la pub et on ne peut pas vous banir du jour au lendemain.
- Il perdure au fil des ans, est référencé par les moteurs de recherche et si vous êtes dans une niche vous devenez facile à trouver depuis le monde entier.
Des sites, j'en ai eu plein depuis plus de 10 ans, et j'ai testé plein de solutions. Avec l'expérience j'en suis arrivé à privilégier les critères suivants :
- Il doit être assez facilement personnalisable.
- Il ne doit pas être une usine à gaz.
- Il ne doit pas coûter trop cher.
- Il doit être correctement sécurisé (facile à sauvegarder et pas facile à pirater).
Je vous ai concocté une liste de 3 solutions, que j'utilise ou ai utilisé, en fonction de votre niveau de compétences en informatique. Vous pouvez les tester même sans projet entrepreneurial, juste pour le fun.Je vous donne les grandes lignes, si vous voulez une formation pas-à-pas sur une en particulier dites-le moi, ça peut être fait assez rapidement.
Mes 3 solutions, en fonction de votre niveau
Je vous les propose du débutant à l'expert, mais même pour la plus simple il faudra quand même être un peu à l'aise avec l'informatique, hein, ce n'est pas magique non plus 🧙♂️
1. Pour les débutants : systeme.io
Systeme.io est un "SaaS" : une solution logicielle entièrement en ligne, qui s'exécute dans le navigateur. Je l'utilise personnellement pour envoyer cette newsletter, héberger mes formations, et faire toutes mes pages de vente et la plupart de mes pages de paiement.Mais, elle dispose également d'un menu "Blogs" qui permet d'accéder à un constructeur de site internet assez intuitif qui fonctionne par glisser-déposer d'éléments.L'appelation "Blogs" est d'ailleurs trompeuse, ce n'est pas vraiment prévu pour du blogging régulier, mais pour un petit site statique, c'est très puissant.

Comptez une heure de prise en main, en regardant quelques tutos sur YouTube et si vous savez ce que vous voulez dire et la structure que ça doit avoir, vous aurez vite quelque chose d'exploitable.
Coût : comme indiqué sur la page des tarifs, c'est gratuit pour un seul site, il suffit de vous créer un compte avec votre email.
URL : avec la solution gratuite, vous avez automatiquement accès à une adresse du type "MonPrefixeQueJeChoisis.systeme.io". Il est toutefois possible d'acheter un nom de domaine et de le faire pointer sur votre site systeme.io.
By the way, les 2 liens ci-dessus sont affiliés, ce qui ne change strictement rien pour vous mais je suis obligé de le dire.
2. Pour les intermédiaires
Pour créer un site internet fonctionnel, il vous faut deux choses :
- Un nom de domaine (l'URL, comme renaudiltis.com)
- Un hébergement, c'est-à-dire des ordinateurs physiques spéciaux, appelés serveurs, sur lesquels les fichiers de votre site seront stockés et appelés de partout dans le monde. Un même site internet peut être dupliqué sur différents stockages dans le monde pour augmenter les vitesses de chargement en fonction de la localisation géographique.
Et pour faire le lien entre ces deux choses, il y a ce qu'on appelle les DNS, un grand annuaire mondial qui relie les noms de domaines aux hébergements, pour que votre navigateur sache où aller chercher les fichiers de l'URL que vous lui soumettez.
En France, il y a une astuce sympa pour avoir un site internet avec nom de domaine personnalisé pour 5,39€ par an (et même 1,79€ la première année).
L'astuce est la suivante :
- Vous achetez un nom de domaine en ".top" chez le fournisseur OVH. Par exemple "regis-est-un-bricoleur.top" (il est dispo, j'ai vérifié).
- Vous allez dans le manager OVH de votre nom de domaine et vous activez l'offre gratuite "Free Hosting 100M". Cela vous crée un petit hébergement de 100Mo sur un serveur OVH. Le débit le sera pas fou, mais pour un petit site internet c'est déjà pas mal. Et surtout c'est mieux que les 10Mo qu'il y avait avant. Vous avez automatiquement la sécurisation https qui s'active au bout de quelques minutes et la liaison DNS entre votre nom de domaine et votre hébergement se fait elle aussi automatiquement.
- Vous recevez un mail avec vos codes d'accès au serveur. Il faut alors configurer le logiciel gratuit Filezilla pour pouvoir visualiser et modifier les fichiers sur votre hébergement.
- Vous utilisez un petit CMS Flat File. CMS = système de gestion de contenu. Flat File = sans base de donnée : tout est sous forme de fichiers classiques. Vous suivez les consignes d'installation, vous installez un thème et quelques plugins, et ensuite vous pouvez accéder à un "backend" dans lequel vous pouvez créer vos différentes pages dans un éditeur de texte assez classique.
Cette solution est aussi bien adaptée au blogging régulier qu'aux petits sites statiques.
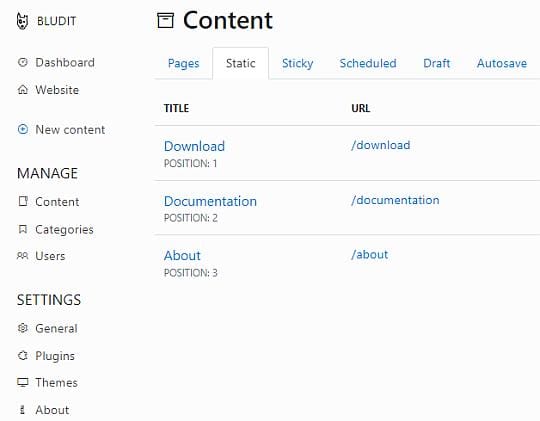
Voici par exemple ci-dessous le backend du site The French CNC Hot Wire Guy.
C'est un site que j'ai réalisé très récemment en suivant cette méthode. Là il s'agit du CMS gratuit Bludit, avec le thème Andy que j'ai un peu personnalisé en m'aidant de ChatGPT.

Un autre exemple qui utilise cette méthode est mon site Lave-Vaisselle en Hauteur (haha, vous ne le connaissiez pas celui-là, hein ?!).
Lui je l'ai réalisé exactement de la même façon, mais à l'époque j'avais seulement 10Mo d'hébergement gratuit, donc j'ai utilisé WonderCMS qui est un tout tout petit CMS Flat File et j'ai personnalisé un des thèmes mais je ne me souviens plus lequel.
Comme il y a des Gif animés sur le site et que ce sont des fichiers un peu lourds, je les ai hébergés sur Giphy.com et j'ai fait une intégration dans la page.
Et pour la page de paiement du produit, elle est tout simplement sur systeme.io (voir point 1).

Soit dit en passant il faudrait que je revoie complètement cette page, elle ne convertit pas du tout alors que je suis en numéro 2 dans Google. Si vous avez des suggestions, je suis preneur.
3. Pour les avancés
Si vous êtes à l'aise avec l'informatique et le code, vous pouvez utiliser ChatGPT pour coder de A à Z un site internet.
C'est ce que j'ai fait ces derniers mois avec renaudiltis.com qui est un mélange de fichiers HTML, CSS et Javascript.
Là aussi, il faut acheter un nom de domaine et trouver un hébergement.
Pour l'hébergement vous pouvez commencer avec les 100Mo gratuits d'OVH, mais si vous avez pas mal de visiteurs il faudra passer peut-être sur une offre payante, par exemple une offre perso à 3,95€ par mois.
Mon conseil est d'utiliser Visual Studio Code pour éditer le code avec un maximum de confort, avec le plugin "Live Server" pour voir en direct vos modifications dans le navigateur à chaque sauvegarde.
Si vous vous engagez dans cette voie, vous allez probablement en baver, mais au moins vous aurez un truc totalement curstom et le plaisir d'avoir appris une nouvelle compétence.
Par contre, je ne me serais pas lancé là-dedans sans ChatGPT, je n'y serais pas arrivé assez vite.
Voilà, j'espère vous avoir donné quelques pistes et vous avoir fait découvrir des solutions inédites.
Bonne création de site 😉
